Search Knowledge Base by Keyword
Adding A Custom Logo With SitePad
A logo is used to represent your brand’s identity – it’s the front-facing symbol that showcases what your brand is about.
Below are the steps for adding a custom log with SitePad-
- We need to log in to the SitePad dashboard.
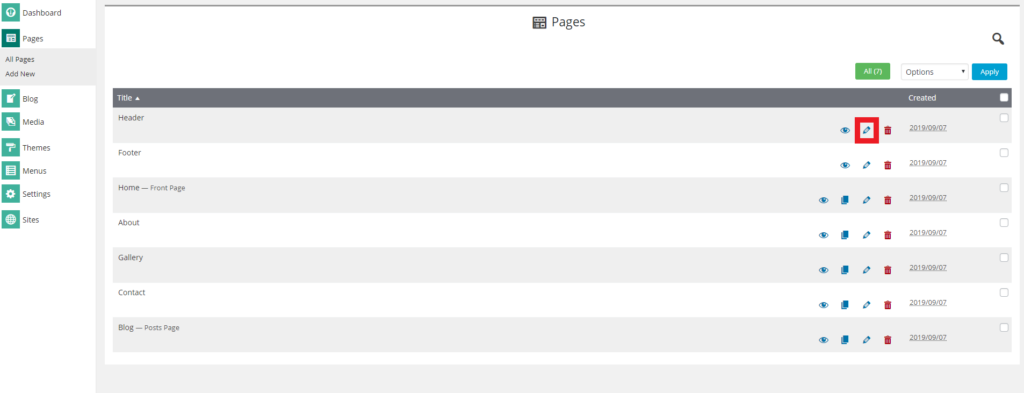
- Navigate to the Pages section and click the edit icon beside the Header page.

3. You’ll now be taken to the page editor for the Header section, which is a section present on all website pages.
4. Now, if you want to change just the logo, you will need to remove the Site Title along the top. If you want to change both the logo and site title, then you don’t need to remove this.
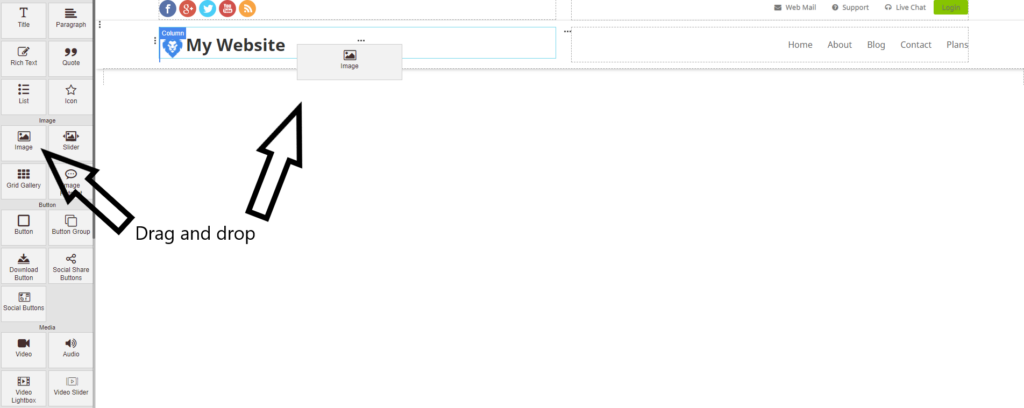
5. Next, you need to drag the Images widget into a new column in the same row that the main menu is.

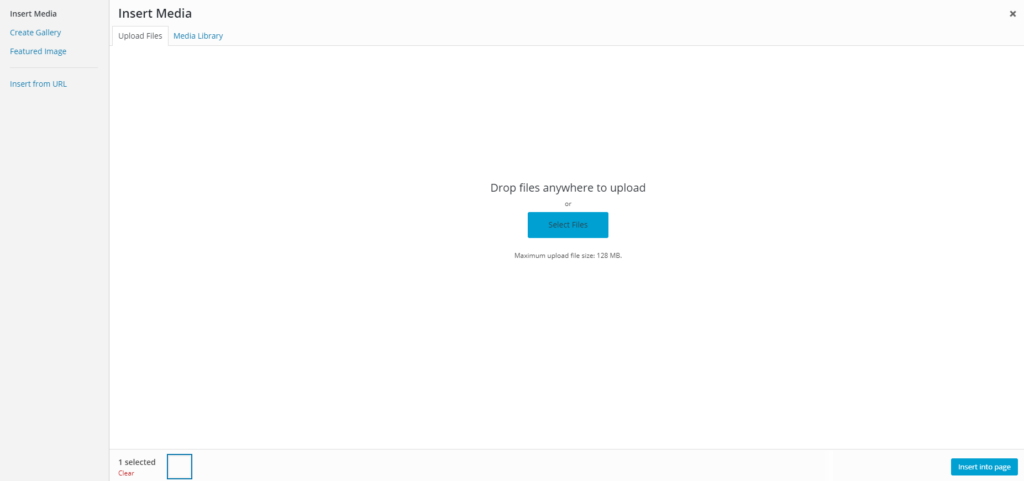
6. Now select your custom logo from the image uploader.

7. Click Insert Into Page, and your custom logo will now be added to your website!